We are a small group of developers who found interest in space. That’s why we decided to create satellite-position.com and iss-position.com to share it with the world.
By far the biggest challenge of this project was figuring out "how do we get the data we need". The information about satellite positions is not publicly available. Or at least not in the form we want.
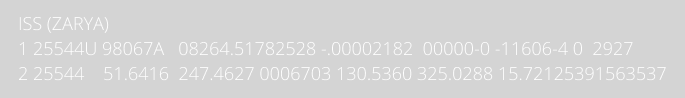
The information that is publicly available are so-called TLE (Two-line element) sets.

We can see the name of the satellite and it's respective ID (NORAD ID), followed by bunch of numbers. We can understand it more as a description of satellite orbit rather than position of the satellite. On top of that, those TLEs periodically change. Therefore we update our TLE list daily. This means our calculation is up to date and we are able to track new satellites as soon as it's TLE is available.
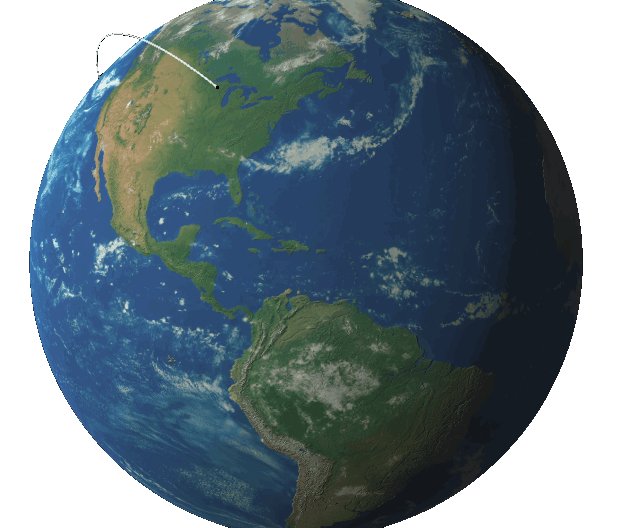
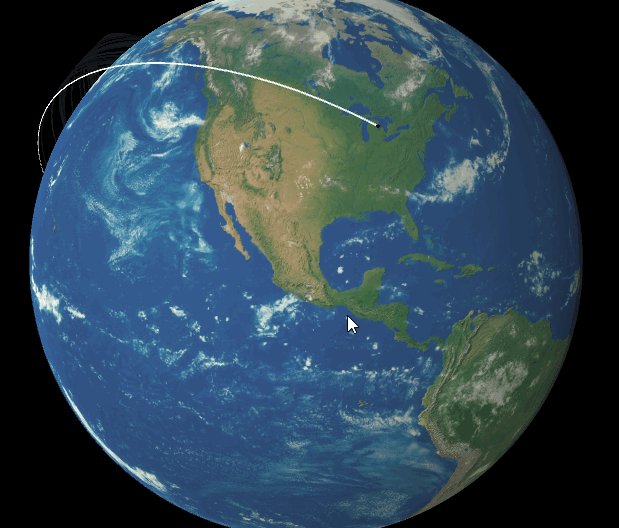
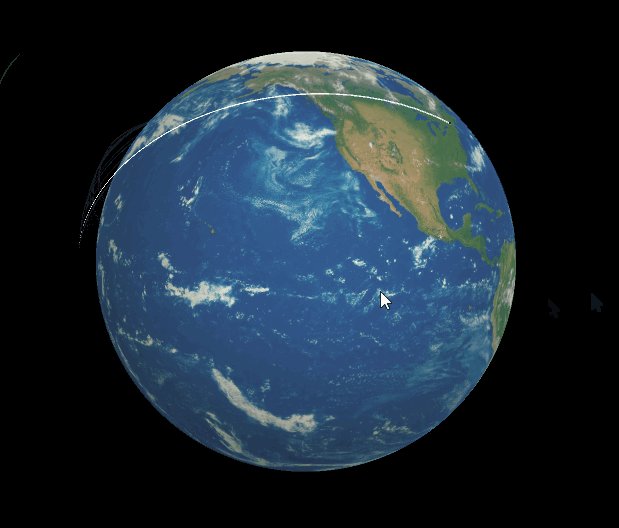
This description can be used to calculate position of a satellite in a given moment. And that's exactly what we do.
As of right now, we have list of over 19 500 TLEs, therefore that's exactly the amount of satellites we are capable of tracking.
For this project we've decided to use our favourite tools: Go and Next.js
We use Go on the server side for TLEs management, calculation, GRAPHQL and REST apis. We plan to provide some possibility to access the API as the time goes, but for now our focus was on making the site up and running.
For the frontend part of this project we've decided to go with React and Next.js. For styling our choice was styled components.
Since our webserver allows us to reuse necessary information, we were able to experiment with number of technologies and created few prototypes. Most notably, we createdUnity prototype. This app allowed us to see the position of satellites in 3D environment in real time. We've also experimented with AR (augmented reality) version. Mostly for fun and as a proof of concept and technology exploration.

If you would like to know more, would like to get in touch or would be interested in access to our API, feel free to contact us! You can find more about us on our site rebood.com
This project was mostly created as a showcase of our work and we will be happy to hear your feedback!
team